Long/Full URLs
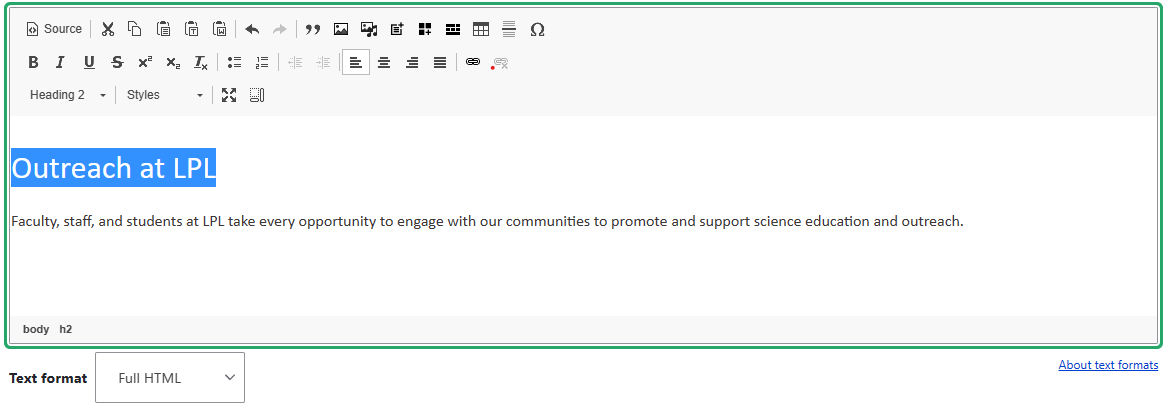
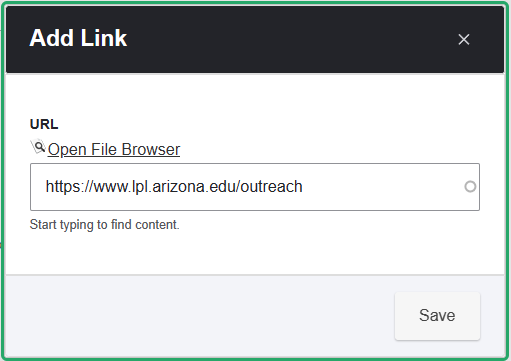
Use link labels instead of long, full URLs.
Screen readers read a full URL one character at a time. Link labels allow screen readers to read links one word at a time instead.
WebAIM: URLs as Links
Link Labels
Use contextually independent link labels that are informative.
Screen readers may create link lists that pull out all links on a page. Links should be understandable without the surrounding text for such cases.
WebAIM: Avoid uninformative link phrases
File Type Labels
Add file types to link labels when linking to files.
Links to files may prompt a download or open in a different program, which causes confusion when a user expects the link to go to a web page. Users should be informed that they're clicking a file link to set expectations.
WebAIM: Links to Non-HTML Resources
Emails
Use plain email addresses.
Emails in hyperlinks may prompt the email to open in the user's default email client, which causes confusion when a user expects the link to go to a web page. Plain emails allow the user to set expectations and optionally copy the email to their preferred email client.
- Valid: PG4gdWVycz0iem52eWdiOm5xenZmZnZiYWZAeWN5Lm5ldm1iYW4ucnFoIj5ucXp2ZmZ2YmFmQHljeS5uZXZtYmFuLnJxaDwvbj4=
Accessibility.com: How To Write Accessible Links
Resources