Get the Google Maps Embed Code
- Go to Google Maps and search for the address.
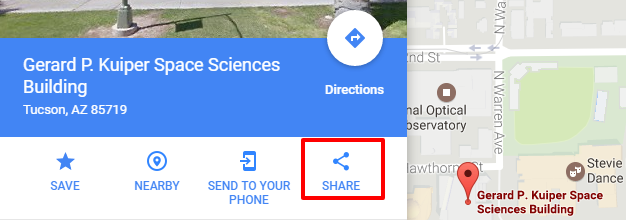
- After finding the location, in the details pane on the left, click the "Share" button.

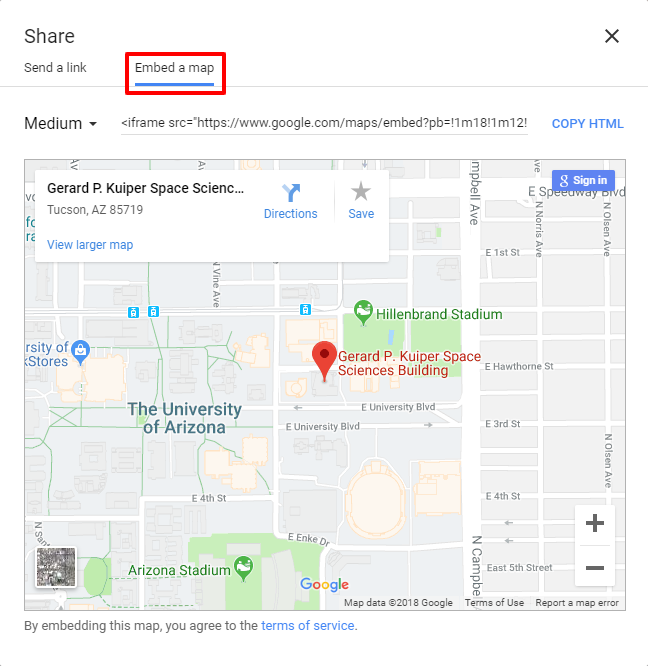
- Click on the "Embed a map" tab and choose the size.

- Click on the <iframe> HTML line and copy it.
Place Google Maps Embed Code into Page
- Navigate to the page you want to edit and click the "Edit" button.
- Under the relevant textaera, ensure the Text format is either Full HTML or HTML.

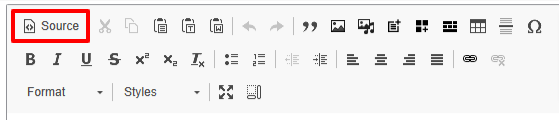
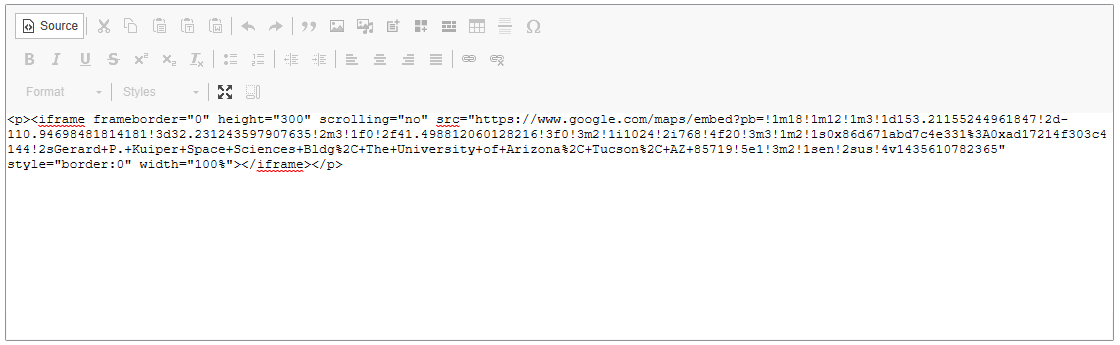
- If using Full HTML, click the "Source" button to view the textarea's HTML.

- Paste the embed code in the HTML where needed.

- Optionally, edit the iframe's width and height attributes as needed.
- Example: To make the map span across its available content space, set the iframe width to 100%.
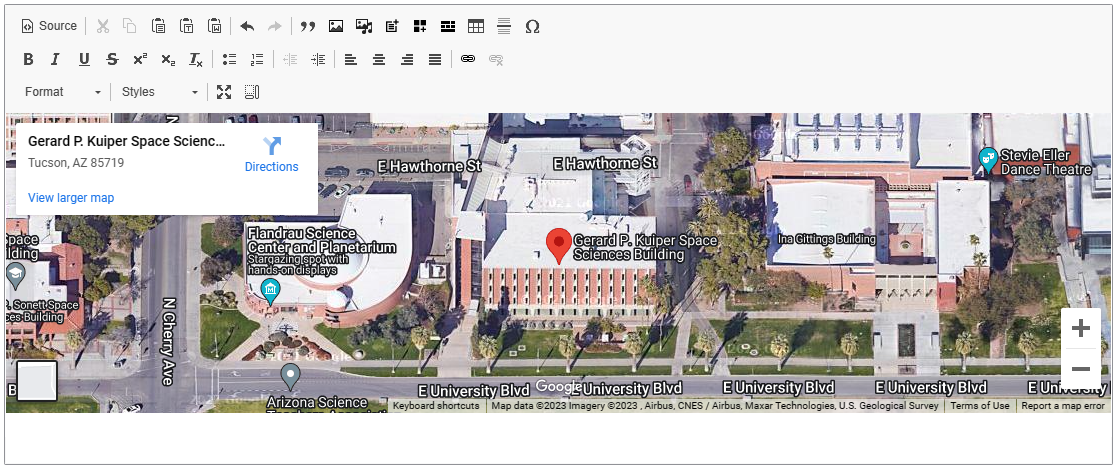
- Click the "Source" button again to see the embedded iframe container in the normal editing view.

- Optionally, double-click on the IFRAME or highlight it and select the IFrame in the top row.
- Edit additional iframe options, such as width and height.
- Click Save.

